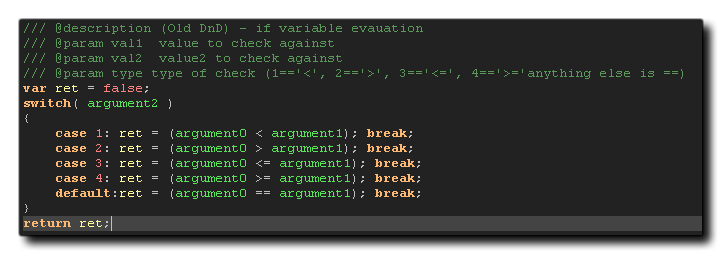
如果你希望你的自定义脚本有代码完成和显示所需的参数等,你需要在脚本编辑器中添加一些 JSDoc 样式的注释。如果你已经导入了一个使用以前版本的 GameMaker Studio 创建的项目,那么你可能已经在该函数的 兼容脚本顶 部看到了这样的注释: 
典型的脚本开头的格式是描述函数、函数名,然后是函数不同的参数列表,确保每一行以三重反斜杠“///”开始,告诉 GameMaker Studio 2 以 JSDoc 格式解析注释。这种注释本身需要一个标识符(以“@”打头)及其内容,其中可供使用的标识符如下所示:
| 标识符 | 内容 |
|---|---|
| @function / @func | 函数的完整脚本名称和参数,“my_script(x, y, colour)”。 |
| @description / @desc | 脚本功能的一般性描述。 |
| @param / @arg / @argument | 由{}括起来的参数类型(可选)、参数名以及简短描述(之间用空格断开) |
为了了解其在你撰写自己脚本时候的工作机理,我们来看一下这个基本的例子:
// is_same_object(id, object)
if argument0.object_index == argument1
{
return true;
}
else return false;
该脚本所做的事情无非就是检测实例是否具有和所给定物体一致的 object_index,并且可以简化调用为:
if is_same_object(id, obj_Player)
{
instance_destroy()
}
然而,在脚本编辑器中写入这些东西既不会向你显示参数也不会给你关于它用法的任何信息,因此,我们需要按照 JSDoc 注释的格式加入一个描述、一个函数名、以及参数如下:
/// @function is_same_object(id, object)
/// @description Compare an instance object index with that of another.
/// @param {real} instance_id The unique instance ID value of the instance to check.
/// @param {real} object_index The object index to be checked against.
if argument0.object_index == argument1
{
return true;
}
else return false;
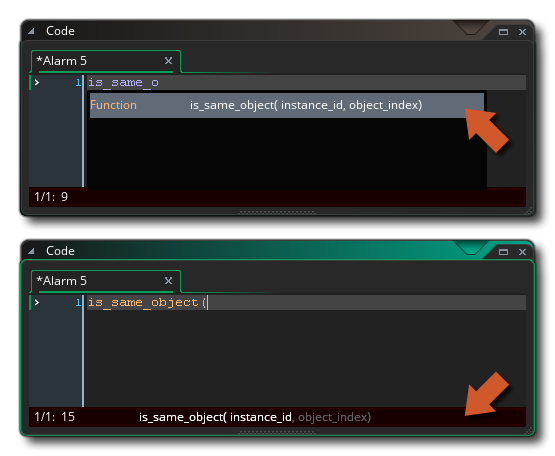
现在,在其他任意位置的代码中调用该脚本的时候,就会有自动补全以及参数提示等信息了。 
在上图中,上方部分展示了函数的补全提示,而底部则展现了参数提示器在底部信息栏中如何运作。请务必注意,当你使用 @function 标识符的时候,在 IDE 中是显示 和资源树中一致的脚本名。因此,你可以在资源树中把这个脚本命名成一个名字,而在 @function 中使用另一个名字,IDE 会判别 两者 都是同一脚本资源的别名,但是只有 @function 所使用的名字具有自动补全等功能……
注意,在 @param 中无论是可写可不写的 “type” 还是还是必须写的 “description”,在 IDE 的代码补全当中默认是都不显示的,如果想查看它们你必须在 GML 偏好设置(GML Preference) 中激活相应选项。