语法:
sprite_replace(ind, fname, imgnumb, removeback, smooth, xorig, yorig);
参数 描述 ind 将要被永久代替的精灵的索引。 fname 将要成为新精灵的图像的文件名。 imgnumb 精灵将要被水平剪切的帧数。1 = one single image / *.gif. removeback 指示是否将所有与背景(左下角的像素)颜色相同的像素变成透明 smooth 指示是否将边缘变得平滑。 xorig 原点的X坐标,此坐标是相对于精灵的左上角来说的。 yorig 原点的Y坐标,此坐标是相对于精灵的左上角来说的。
返回
N/A(无返回值)
描述
此函数的工作原理和 sprite_add大体相同,不同的是后者将会返回你导入精灵的索引,而前者重写你之前创建的精灵的索引。如果要使用此函数,此处的精灵的索引应该是从 sprite_add 或sprite_create_from_surface或 sprite_duplicate函数中得来的,而不是资源树上的精灵资源。你可以使用此函数来替代精灵,但这也意味着你会失去你正在代替的精灵的ID,与你是否调用 game_restart() 函数无关。正因为如此,此方法是不推荐使用的。无论被代替的精灵使什么,此函数将会 为此精灵创建一个新的纹理页 ,所以你需要特别留心,这可能因为渲染而增加需要的纹理替换数量,从而对性能造成影响。
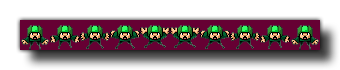
将被加载的图像文件的格式应该是 *.png 格式,而且所有被转换成动画精灵的图像的格式是长带状。(请看下面的图像)。它们将会被分割成给定数量的次级图像,而且它们 的精灵宽度和长带的宽度一致。.
正如上图所示,精灵已经被放置在了紫黑色的背景上。如果需要移除背景,你需要将“removeback"的参数设为 true. 该方法的工作原理是通过检查精灵 左下角 处的像素颜色,并将此颜色作为将要被移除的颜色。假如在上面这张图片中,左下角的颜色为绿色的话,那么被移除的将会是所有绿色部分而非紫色部分,尽管紫色才是背景色。
如果你选择了“removeback"选项,你可能也希望 GameMaker Studio 2 将其边缘变得平滑,因此你将 "smooth" 参数设置为 true. 但你所做的实际上就是在移除精灵的背景后,为精灵边缘创建一个半透明的边框。
最后,你当然也可以为精灵设置具体的X轴和Y轴 原点。这个原点就是此精灵固定在模板上的固定点,并且这个点的位置坐标就是与精灵最左上角的点的相对坐标。. 比如,一个精灵是32X32的像素大小,如果你设置它的原点坐标为(16,16),那么原点就在精灵的中心。
默认情况下,系统会自动根据图片的尺寸和透明度为图片加上一个边界框,用于之后可能的碰撞检测或其它。如果需要修改边界框,你需要使用 sprite_collision_mask函数。
注意:如果目标平台不同,你保存和加载文件的地方也不同。更多信息请查看 File Handling 。
注意: 如果你在HTML5中使用此函数从外部服务器加载资源,由于浏览器的XSS保护,在域(domains)之间加载资源可能被封锁并不返回任何结果。
重要!该函数在试用版(Trial License)产品中不可用。
例如:
sprite_replace(spr_banner, "gravemaker.png", 1, false, false, 0, 0);
上述代码将会替换索引存储在“sp_banner"中的图像资源.