语法:
sprite_add(fname, imgnumb, removeback, smooth, xorig, yorig);
参数 描述 fname 需要添加的文件的名字(字符串文件路径). imgnum 用来指示所包含的图像数量 (1 代表一张静态图片或一张*.gif). removeback 指示是否将所有与背景(左下角的像素)颜色相同的像素变成透明 smooth 指示是否将边缘变得平滑(如果它是透明的) xorig 指示此精灵的原始X轴坐标。 yorig 指示此精灵的原始Y轴坐标。
返回:
Real (sprite ID value)
描述
你可以使用此函数来将一张图片作为精灵添加进来,此函数将从外部资源(即图片文件的位置)加载这张图片。这张图片的个格式 一定 需要是 *.png, *.gif or *.jpg/jpeg此函数将会返回一个新的精灵索引,将来与此精灵有关的代码会用到此索引。如果你在HTML5上使用此函数,或是从一个URL得到的图片,此函数也会产生一个 Image Loaded异步事件。更多信息请查看 The Asynchronous Event。
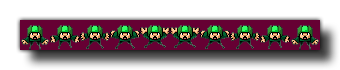
所有被转变成动态精灵(即动画)的图片 - 除了 *.gif (请看下面) - 会变成长带状,(看下面的图片) ,每帧图片依次分布在这条长带上。并且 精灵的宽度与长带的宽度一直。(次级图片也是一样的).
正如上图所示,精灵已经被放置在了紫黑色的背景上。如果需要移除背景,你需要将“removeback"的参数设为 true. 该方法的工作原理是通过检查精灵 左下角 处的像素颜色,并将此颜色作为将要被移除的颜色。假如在上面这张图片中,左下角的颜色为绿色的话,那么被移除的将会是所有绿色部分而非紫色部分,尽管紫色才是背景色。
如果你选择了“removeback"选项,你可能也希望 GameMaker Studio 2 将其边缘变得平滑,因此你将 "smooth" 参数设置为 true. 但你所做的实际上就是在移除精灵的背景后,为精灵边缘创建一个半透明的边框。
最后,你当然也可以为精灵设置具体的X轴和Y轴 原点。这个原点就是此精灵固定在模板上的固定点,并且这个点的位置坐标就是与精灵最左上角的点的相对坐标。. 比如,一个精灵是32X32的像素大小,如果你设置它的原点坐标为(16,16),那么原点就在精灵的中心。
如果你添加一张 *.gif 格式的图片,,那么你只需要指定文件名和图像编号(第一帧为1),其它的参数设为0,这样就能只加载这张GIF的第一帧图像。
默认情况下,系统会自动根据图片的尺寸和透明度为图片加上一个边界框,用于之后可能的碰撞检测或其它。如果需要修改边界框,你需要使用 sprite_collision_mask函数。
注意: 当你将一张精灵导入 GameMaker Studio 2 而之后又不再需要时,你必须使用 sprite_delete函数将其删除,否则可能会使存储泄露。注意: 在 iOS系统中,如果你正在从一个文件夹中加载文件,例如使用这样的路径: "Backgrounds/background1.png", 你不需要在这个路径中包含文件夹,只需提供文件的名字就行了。但在其它的平台中你必须在路径中包括文件夹。注意: 在 HTML5中,如果你从一个可靠的服务器上加载图片,你可能需要设置跨域(cross-origin)类型,并且使用相对路径来代替绝对路径。See http_set_request_crossorigin for more details.注意: 如果你从一个URL上加载精灵,那么它会被 异步地 加载并触发异步的 Image Loaded 事件。重要!该函数在试用版(Trial License)产品中不可用。
例如:
spr = sprite_add("player_5.png", 16, true, true, 0, 0);
上面这段代码将会加载精灵,并将它的索引存储在"spr"变量中。