layer_background_blend
描述
This function controls the blending (or "tinting") of
the background sprite and the default value is -1 (which represents
the constant c_white, which can also be used). Any other
value (including internal colour constants like c_red, or
c_aqua) will blend the specified colour with the original
sprite. You give the background element ID (which you get when you
create a background element using layer_background_create()
or when you use the function layer_background_get_id()),
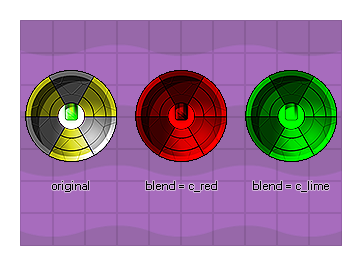
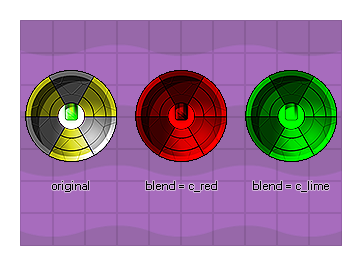
and then set the blending colour to use. Below you can see an
example of a sprite that has been blended with different colours:
 Please note that you should try to limit blending on the
HTML5 platform (unless using WebGL), as each blended sprite
has to be cached separately and so having many blended sprites may
adversely affect performance (you can also set the cache size using
the function sprite_set_cache_size()).
Please note that you should try to limit blending on the
HTML5 platform (unless using WebGL), as each blended sprite
has to be cached separately and so having many blended sprites may
adversely affect performance (you can also set the cache size using
the function sprite_set_cache_size()).
语法:
layer_background_blend(background_element_id,
blend);
参数:
| 参数 |
描述 |
| background_element_id |
The unique ID value of the background element to change |
| blend |
The colour to blend with the background sprite (default is
c_white) |
返回:
N/A(无返回值)
例如:
var lay_id = layer_get_id("Background_sky");
var back_id = layer_background_get_id(lay_id);
layer_background_blend(back_id, c_aqua);
The above code gets the ID value of the background
assigned to the layer "Background_sky" and then tints it to a
colour.
© Copyright YoYo Games Ltd. 2018 All Rights Reserved
 Please note that you should try to limit blending on the
HTML5 platform (unless using WebGL), as each blended sprite
has to be cached separately and so having many blended sprites may
adversely affect performance (you can also set the cache size using
the function sprite_set_cache_size()).
Please note that you should try to limit blending on the
HTML5 platform (unless using WebGL), as each blended sprite
has to be cached separately and so having many blended sprites may
adversely affect performance (you can also set the cache size using
the function sprite_set_cache_size()).